HTML编辑器是一种专门用于创建和编辑HTML(超文本标记语言)文档的工具。它通常提供直观的用户界面,使得开发者可以轻松地编写、预览和调试网页代码。
【html编辑器简介】
HTML编辑器通常集成了代码编辑器、实时预览窗口、标签自动补全、语法高亮显示等功能,旨在提高网页开发的效率和准确性。无论是初学者还是专业开发者,都能通过HTML编辑器快速构建和优化网页。

【html编辑器特色】
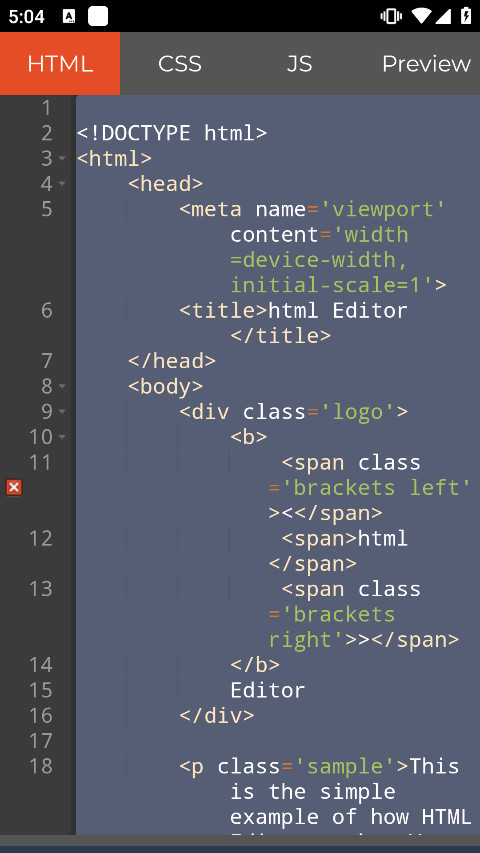
1. 代码高亮与自动补全:通过语法高亮显示,开发者可以更容易地识别和纠正代码错误。同时,自动补全功能可以加速编写过程,减少手动输入错误。
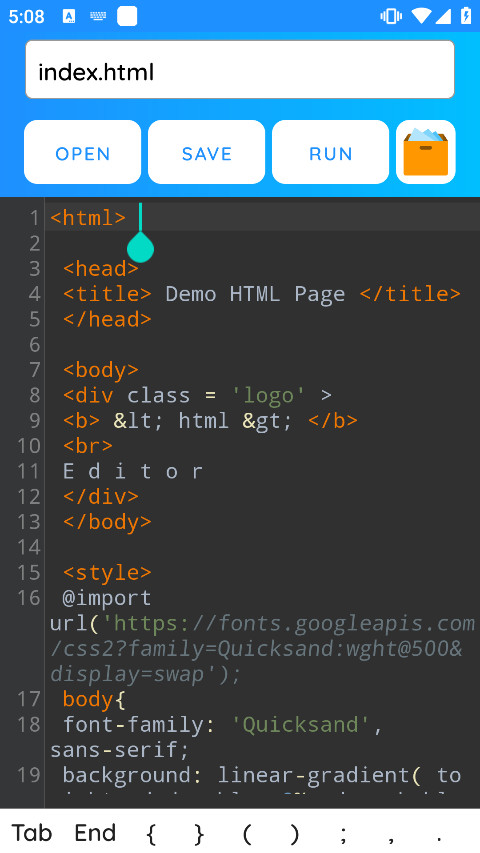
2. 实时预览:许多HTML编辑器支持实时预览功能,允许开发者在编写代码的同时查看网页的实际效果,从而更快地进行调整和优化。
3. 模板与组件库:一些高级HTML编辑器提供了丰富的模板和组件库,开发者可以直接使用这些预设计的元素来加速网页开发过程。
4. 跨平台兼容:大多数HTML编辑器支持多种操作系统,如Windows、macOS和Linux,确保开发者可以在任何设备上高效地进行网页开发。
【html编辑器内容】
1. 代码编辑器:提供强大的代码编辑功能,包括多行编辑、撤销/重做、查找/替换等。
2. 文件管理:允许开发者在编辑器内浏览、打开、保存和关闭HTML文件,以及创建新文件或文件夹。
3. 实时协作:部分HTML编辑器支持实时协作功能,允许多个开发者同时编辑同一个项目,提高团队协作效率。
4. 扩展与插件:许多HTML编辑器支持扩展和插件功能,开发者可以根据需要安装额外的工具或功能来增强编辑器的性能。
【html编辑器用法】
1. 安装与启动:下载并安装HTML编辑器后,双击图标启动软件。
2. 创建新项目:在编辑器内创建一个新的HTML文件,并开始编写代码。可以使用模板或组件库来加速开发过程。
3. 实时预览与调试:在编写代码的同时,利用实时预览功能查看网页的实际效果。如果出现问题,可以使用调试工具来定位和修复错误。
4. 保存与导出:完成编辑后,保存HTML文件并导出为所需的格式(如.html、.zip等)。如果需要,还可以将项目上传到Web服务器进行发布。
【html编辑器测评】
HTML编辑器在网页开发领域具有广泛的应用价值。其强大的代码编辑功能、实时预览和调试工具、丰富的模板与组件库以及跨平台兼容性等特点,使得开发者能够高效地进行网页开发。然而,不同编辑器在功能、性能和易用性方面存在差异,因此开发者在选择时需要根据自己的需求和偏好进行评估。在选择合适的HTML编辑器后,开发者将能够更轻松地创建和优化网页,提高开发效率和用户体验。