创意分隔线设置技巧大揭秘
在排版和设计中,分隔线作为一种视觉元素,扮演着划分内容区域、增强可读性、引导视觉流动等重要角色。无论是文档编辑、网页设计,还是社交媒体内容布局,合理设置分隔线都能让信息展示更加清晰、有序。本文将详细介绍在不同场景下如何设置分隔线,涵盖基本方法、创意应用以及注意事项,帮助读者全面掌握这一设计技巧。

一、文档编辑中的分隔线设置
Word与WPS
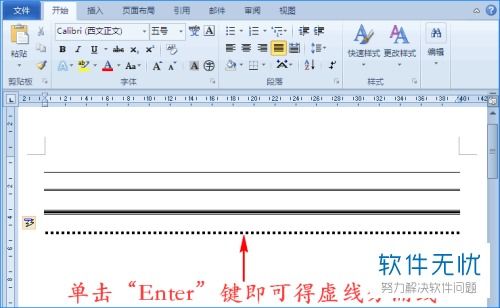
在Microsoft Word或WPS Office等文字处理软件中,分隔线的设置非常简单。最常见的方法是使用快捷键:在英文输入状态下,连续输入三个连字符“-”(或下划线“_”、等号“=”、“”、“*”等),然后按下回车键,即可自动生成一条相应样式的分隔线。例如,“”生成的是一条细直线,“===”则可能生成一条加粗或双线的分隔线。
此外,还可以通过“插入”菜单下的“形状”选项,手动绘制更复杂或定制化的分隔线,如波浪线、曲线或带有装饰元素的线条。选择形状后,在文档中点击并拖动鼠标即可绘制,还可以通过调整形状格式(如颜色、线条粗细、端点样式)来满足特定需求。
Markdown语法
对于喜欢使用Markdown进行文档编写的人来说,分隔线的设置同样便捷。在Markdown中,只需在行中插入三个或更多的连字符“-”、星号“*”或下划线“_”,并确保这些字符前后有空行,即可生成一条分隔线。例如:
```markdown
```
或
```markdown
```
Markdown的分隔线默认是简单的水平线,但借助一些Markdown扩展或特定的渲染引擎,也可以实现更丰富的样式。
二、网页设计中的分隔线设置
HTML与CSS
在网页设计中,分隔线通常通过HTML标签结合CSS样式来实现。最基本的做法是使用`
`标签,它代表水平分割线(Horizontal Rule)。默认情况下,``标签会生成一条简单的水平线,但通过使用CSS,可以极大地丰富其外观。
例如,通过CSS改变分隔线的颜色、宽度、高度、边框样式等:
```html
hr.custom {
border: 0;
height: 2px;
background: 333; /* 分隔线颜色 */
margin: 20px 0; /* 外边距 */
```
更高级的设计中,还可以利用CSS的伪元素`::before`和`::after`,结合动画效果,创造出动态或装饰性的分隔线。
使用SVG图形
对于需要高度定制化分隔线的场景,SVG(可缩放矢量图形)是一个强大的工具。SVG允许设计师创建复杂的图形,并且这些图形可以无缝集成到网页中,保持清晰的显示效果,即使在不同分辨率下也能完美缩放。
通过HTML嵌入SVG代码,或者直接在CSS中引用SVG作为背景图像,可以实现诸如波浪线、虚线、带有文字或图标的分隔线等效果。
三、社交媒体与内容管理平台
平台内置功能
在社交媒体平台(如微博、微信公众号)和内容管理平台(如Medium、Notion)上发布内容时,大多数平台都提供了内置的分隔线工具或快捷键。例如,在微信公众号编辑器中,可以直接使用工具栏上的“分割线”按钮插入标准分隔线;而在一些平台上,使用特定的Markdown语法也能达到相同效果。
创意应用
为了提升内容的视觉吸引力,可以在分隔线上加入创意元素,如使用emoji表情、小图标或是简短的引导语。这种做法在社交媒体上尤为常见,能够迅速抓住用户的注意力,同时保持内容的趣味性和可读性。
四、注意事项与设计原则
1. 一致性:在整个设计中保持分隔线样式的一致性至关重要。无论是颜色、粗细还是样式,都应遵循整体的设计风格指南,避免给用户带来混乱感。
2. 适度使用:分隔线虽好,但不宜滥用。过多的分隔线会分散注意力,影响内容的流畅阅读。应根据内容的逻辑结构和视觉层次,合理安排分隔线的位置。
3. 可访问性:在设计分隔线时,还需考虑其对于屏幕阅读器等辅助技术的兼容性。确保分隔线不会干扰到无障碍阅读体验。
4. 响应式设计:在网页和移动应用中,分隔线应具备良好的响应性,能够根据不同设备的屏幕尺寸自适应调整,保持良好的视觉效果和用户体验。
5. 创意与实用性并重:虽然创意分隔线能够吸引眼球,但也要确保其符合内容的实际需求,不为了装饰而装饰,避免过度设计影响信息传达的效率。
结语
分隔线虽小,却在设计中发挥着不可或缺的作用。通过灵活运用各种设置方法和创意技巧,不仅可以提升内容的视觉效果,还能增强用户体验,使信息传递更加高效、直观。无论是文档编辑、网页设计,还是社交媒体内容布局,掌握分隔线的设置技巧,都能让设计工作更加得心应手,创造出更加精美、专业的作品。希望本文能为你在分隔线设置方面提供实用的指导和灵感,助力你的设计工作更上一层楼。
- 上一篇: 扑克牌跑得快玩牌规则与技巧有哪些?
- 下一篇: 人人网快速注册指南
-
 在Word文档中插入分隔线的几种方法资讯攻略12-05
在Word文档中插入分隔线的几种方法资讯攻略12-05 -
 如何在Word文档中插入分隔线?资讯攻略12-07
如何在Word文档中插入分隔线?资讯攻略12-07 -
 在Word中轻松打造文档内容的分隔线秘籍资讯攻略12-06
在Word中轻松打造文档内容的分隔线秘籍资讯攻略12-06 -
 打造炫酷波浪线:PS创意教程大揭秘资讯攻略11-10
打造炫酷波浪线:PS创意教程大揭秘资讯攻略11-10 -
 WPS制作分隔线的快速方法,你知道吗?资讯攻略12-04
WPS制作分隔线的快速方法,你知道吗?资讯攻略12-04 -
 如何在Word文档中打出波浪线资讯攻略11-10
如何在Word文档中打出波浪线资讯攻略11-10












