如何轻松进行网页截屏
在现代数字化时代,截屏已经成为我们日常生活和工作中不可或缺的技能之一。截屏可以帮助我们保存网页信息、记录操作步骤、分享有趣内容等。那么,网页怎么截屏呢?本文将从多个角度详细介绍网页截屏的方法和技巧,帮助大家轻松掌握这一技能。

一、使用浏览器自带的截屏功能
现代浏览器为了方便用户,内置了许多便捷的截屏功能。无论是Chrome、Firefox还是Safari,都能轻松实现网页截屏。

1. Google Chrome浏览器

Chrome浏览器的截屏功能隐藏在开发者工具中。步骤如下:
打开你想要截取的网页。
点击右上角的三个点,选择“更多工具” > “开发者工具”。
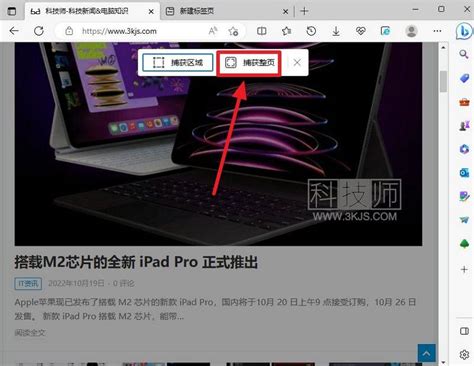
在开发者工具窗口中,再次点击右上角的三个点,选择“更多工具” > “截图”。
选择“完整网页截图”或“可见区域截图”。截图会自动下载到你的电脑中。
2. Mozilla Firefox浏览器
Firefox浏览器则通过右键菜单来提供截屏功能。步骤如下:
打开你想要截取的网页。
右键点击网页空白处,选择“截取屏幕”。
选择要截取的区域,点击“保存”。截图会保存到你的下载文件夹中。
3. Safari浏览器
Mac用户可以使用Safari浏览器的PDF导出功能来截取网页。步骤如下:
打开你想要截取的网页。
点击“文件”菜单,选择“导出为PDF”。
选择保存位置,点击“保存”。你可以使用PDF阅读器查看或分享截取的网页。
二、使用快捷键截屏
快捷键是最快捷的截屏方式之一。无论是Windows系统还是Mac系统,都有一些自带的快捷键可以帮助我们实现快速截屏。
1. Windows系统
全屏截图:按下“PrintScreen”(通常标记为“PrtSc”)键,可以将整个屏幕复制到剪贴板。然后,打开任意图像编辑软件(如画图),进行粘贴(Ctrl+V)并保存。
选择区域截图:按下“Windows+Shift+S”组合键,可以启动截图工具,允许选择屏幕中特定区域进行截图。
窗口截图:按下“Alt+PrintScreen”组合键,可以截取当前活动窗口。
2. Mac系统
全屏截图:按下“Command+Shift+3”组合键,整个屏幕截图将自动保存至桌面。
选择区域截图:按下“Command+Shift+4”组合键,光标变为十字形,选择需要捕捉的区域。
窗口截图:按下“Command+Shift+4”组合键后,再按空格键,点击目标窗口即可。
三、使用第三方截屏工具
除了浏览器和操作系统自带的截屏功能,市场上还有许多功能强大的第三方截屏工具可供选择。这些工具通常提供更丰富的功能和更高的灵活性。
1. Snagit
Snagit是一款专业的截屏和屏幕录制软件,支持多种截图模式,包括滚动截图,非常适合长网页的捕捉。Snagit支持Windows和Mac系统,用户可以根据自己的需求进行下载和安装。
2. Greenshot
Greenshot是一款免费的开源截屏工具,适合Windows用户。它提供了快速的截图、编辑和分享功能,还支持标记和注释,非常适合工作和学习中的使用。
3. Lightshot
Lightshot是一款轻量级的截屏工具,适用于Windows和Mac系统。它允许用户快速捕捉屏幕并进行简单编辑,还支持将截图上传到云端进行分享。Lightshot的安装和使用都非常简单,非常适合日常使用。
四、使用浏览器扩展
浏览器扩展是另一种便捷的网页截屏方式。许多扩展提供了丰富的功能,用户可以根据需求选择合适的扩展。
1. Awesome Screenshot
Awesome Screenshot是一款流行的Chrome和Firefox扩展。它允许用户截取整个网页或可见区域,并提供编辑和保存功能。用户可以在Chrome或Firefox商店中搜索并安装该扩展。
2. Nimbus Screenshot
Nimbus Screenshot同样是一款功能丰富的截屏扩展,支持多种浏览器。它提供了多种截取模式,并允许用户进行注释和编辑。安装后,用户可以通过点击扩展图标来选择截取模式,并进行后续操作。
五、使用QQ等即时通讯软件的截屏功能
许多即时通讯软件,如QQ,也提供了便捷的截屏功能。这些功能通常与聊天窗口紧密结合,方便用户在聊天过程中进行截屏。
使用QQ截屏:打开QQ,进入聊天窗口。按下“Ctrl+Alt+A”组合键,鼠标箭头变为彩色。按住左键移动鼠标选择截图范围,然后在截图内右键鼠标选择“另存为”即可保存截图。
六、编程方式截取网页
对于开发者而言,还可以通过编程的方式截取网页。这种方法适合需要自动化截取或处理大量网页的情况。
1. 使用Python的Selenium库
Selenium是一个强大的自动化测试工具,可以用于截取网页。用户需要安装Selenium库和WebDriver,然后编写Python脚本来实现截屏功能。
2. 使用Puppeteer
Puppeteer是一个Node.js库,可以用于控制Chrome浏览器。用户可以通过编写JavaScript脚本来实现网页截屏。
七、截屏的注意事项
在截屏过程中,有一些注意事项需要牢记:
1. 尊重版权:在截取和分享网页内容时,务必尊重原作者的版权。确保你有权使用截取的内容,特别是在商业用途时。
2. 保护隐私:截取网页时,注意不要泄露个人隐私或敏感信息。确保截取的内容不会侵犯他人的隐私权。
3. 选择合适的文件格式:常见的截屏文件格式有PNG、JPEG和PDF。根据需求选择合适的文件格式进行保存。PNG适合高质量保存,而JPEG则更适合文件大小较小的图像。
4. 确保清晰可读:截取的内容应清晰可读,避免模糊或失真的情况。选择合适的分辨率和截取方式,以确保截屏质量。
结语
网页截屏是一项非常实用的技能,无论是个人使用还是工作需求,掌握多种截屏方法都能提高工作效率。通过浏览器自带功能、快捷键、第三方工具、浏览器扩展和编程方式,用户可以根据自己的需求选择合适的截屏方式。在截屏过程中,务必注意版权和隐私问题,确保截取的内容合法合规。希望本文能为大家提供有价值的参考,让网页截屏变得更加得心应手。
- 上一篇: 如何让体温计快速降温归零?
- 下一篇: 揭秘:“皮”字的偏旁之谜
-
 如何对iPhone 14进行截屏?资讯攻略11-04
如何对iPhone 14进行截屏?资讯攻略11-04 -
 揭秘!QQ截屏快捷键一键搞定,你知道是哪个吗?资讯攻略10-24
揭秘!QQ截屏快捷键一键搞定,你知道是哪个吗?资讯攻略10-24 -
 轻松学会QQ截屏技巧资讯攻略12-29
轻松学会QQ截屏技巧资讯攻略12-29 -
 三星手机如何进行截屏操作?资讯攻略11-10
三星手机如何进行截屏操作?资讯攻略11-10 -
 五种轻松学会的电脑截屏技巧资讯攻略11-07
五种轻松学会的电脑截屏技巧资讯攻略11-07 -
 微信截屏技巧大揭秘:轻松掌握截图方法资讯攻略11-19
微信截屏技巧大揭秘:轻松掌握截图方法资讯攻略11-19